
UnrealEngine5で動作するPixelStreaming環境を構築する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは!ゲームソリューション部の出村です。
本記事では、Windows PC上でPixel Streamingの配信環境を構築する方法をご紹介します。今回は、EC2上に構築されたWindows Server 2022にインストールされたUnreal Engine 5の環境を活用して環境を構築していきます。
なお、EC2上のWindows Server 2022にUnreal Engine 5をインストールする方法は、別のブログ記事で解説していますので、そちらを参考にしてください。
Pixel Streamingの概要とメリット
Pixel Streamingは、Unreal Engineで開発されたコンテンツをWebブラウザ上でストリーミング配信するための革新的な技術です。この技術により、ユーザーは高品質な3Dグラフィックスやインタラクティブなコンテンツを、特別なソフトウェアをインストールすることなく、直接ブラウザで体験できます。
Pixel Streamingの主なメリットは以下の通りです:
-
クロスプラットフォーム対応:PCやモバイル、タブレットなど、Webブラウザが動作するほぼすべてのデバイスで利用可能です。
-
高品質なグラフィックス:クライアント側のハードウェア性能に関係なく、サーバー側で処理された高品質なグラフィックスを提供できます。
-
リアルタイムインタラクション:低遅延のストリーミングにより、ユーザーの入力に対してリアルタイムで応答することが可能です。
-
セキュリティ:コンテンツがクライアント側にダウンロードされないため、知的財産の保護が容易です。
-
簡単な更新とメンテナンス:サーバー側のアプリケーションを更新するだけで、すべてのユーザーに最新版を提供できます。
-
ハードウェア要件の軽減:クライアント側で高性能なハードウェアが不要なため、より多くのユーザーにアクセスを提供できます。
これらのメリットにより、Pixel Streamingは教育、トレーニング、製品デモ、建築ビジュアライゼーション、ゲームなど、様々な分野で活用が期待できます。
Pixel Streamingで配信する環境を構築する
ここでは、Windows Server 2022上でUnreal Engine 5.4を使用してPixel Streaming環境を構築する手順を解説します。
前提条件の確認:
- Windowsが動作していること(今回はWindows Server 2022を利用)
- Unreal Engine 5.4がインストールされていること
- Visual Studio 2022がインストールされていること(C++開発環境を含む)
環境を構築する
では開発環境を構築していきます。今回はThird Personテンプレートをベースに作成します。なお、Pixel Streamingの公式ドキュメントも併せてご覧いただくと、理解がより深まります。
1. Third Personプロジェクトの作成
- Unreal Editorでプロジェクトを開く
- Third Personテンプレートを使用してプロジェクトを作成
- プロジェクト名は「PixelStreaming1」(任意)とする
2. Pixel Streamingの設定
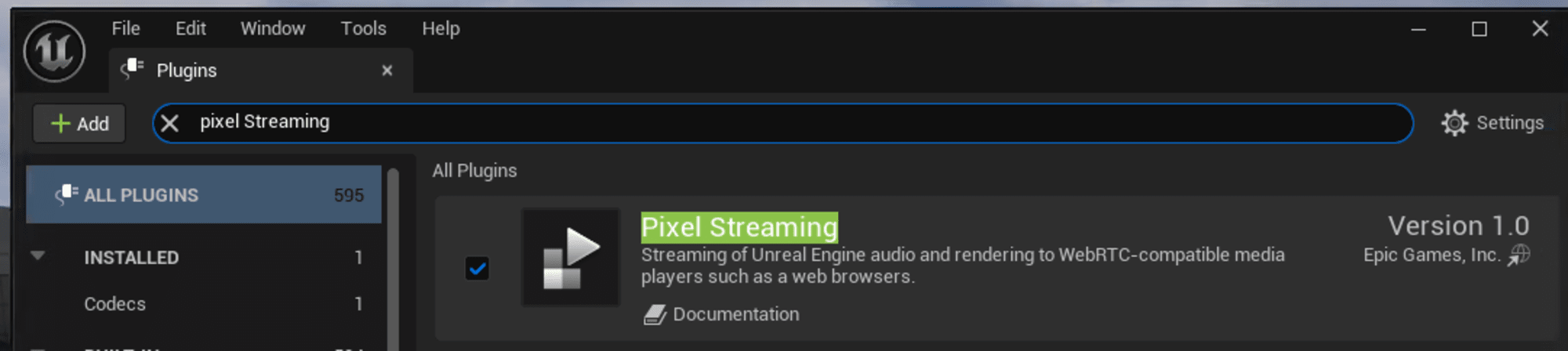
- [Edit] > [Plugins]メニューから「Pixel Streaming」プラグインを有効にし、エディタを再起動

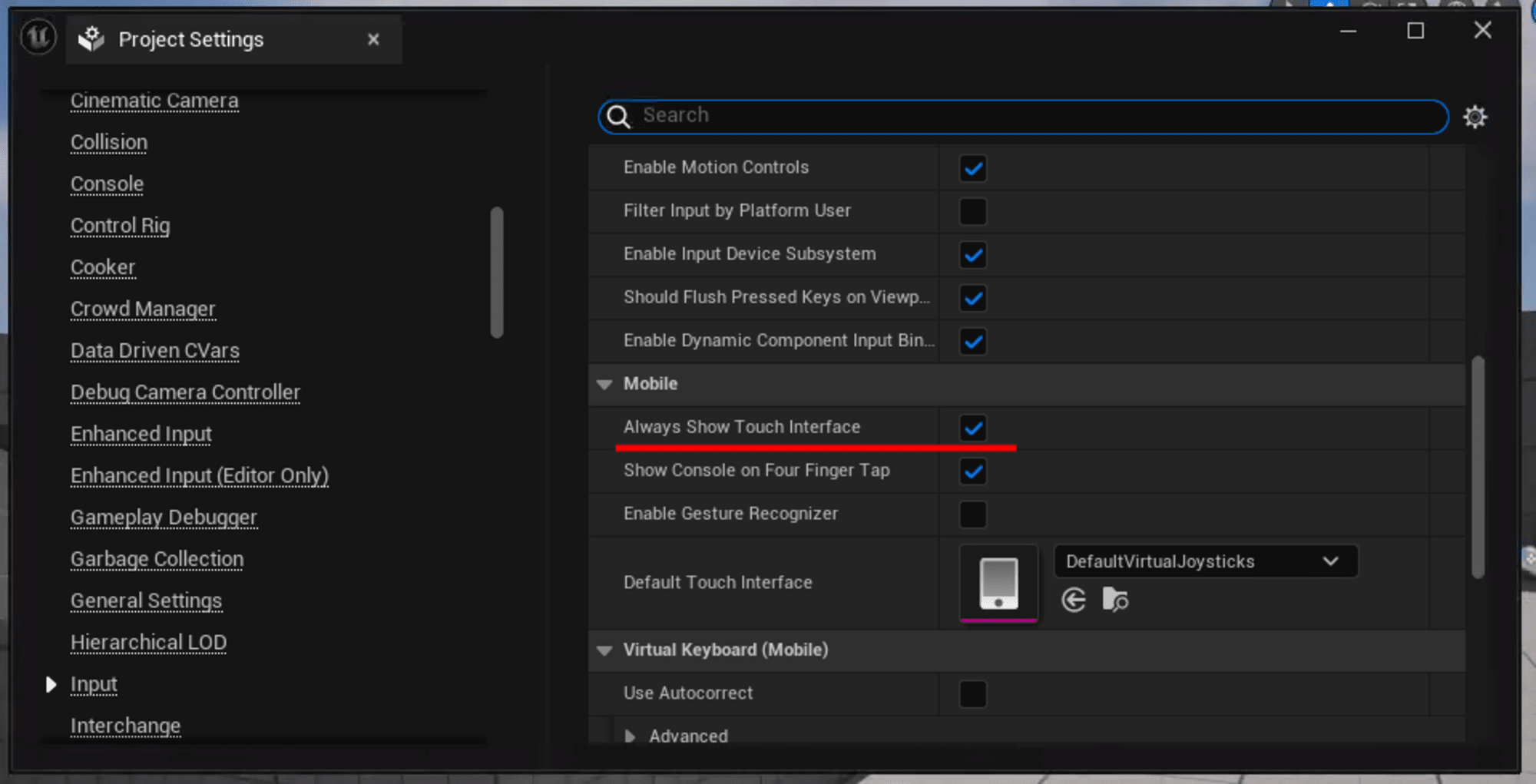
- [Engine] > [Input]カテゴリで、[Always Show Touch Interface]を有効化

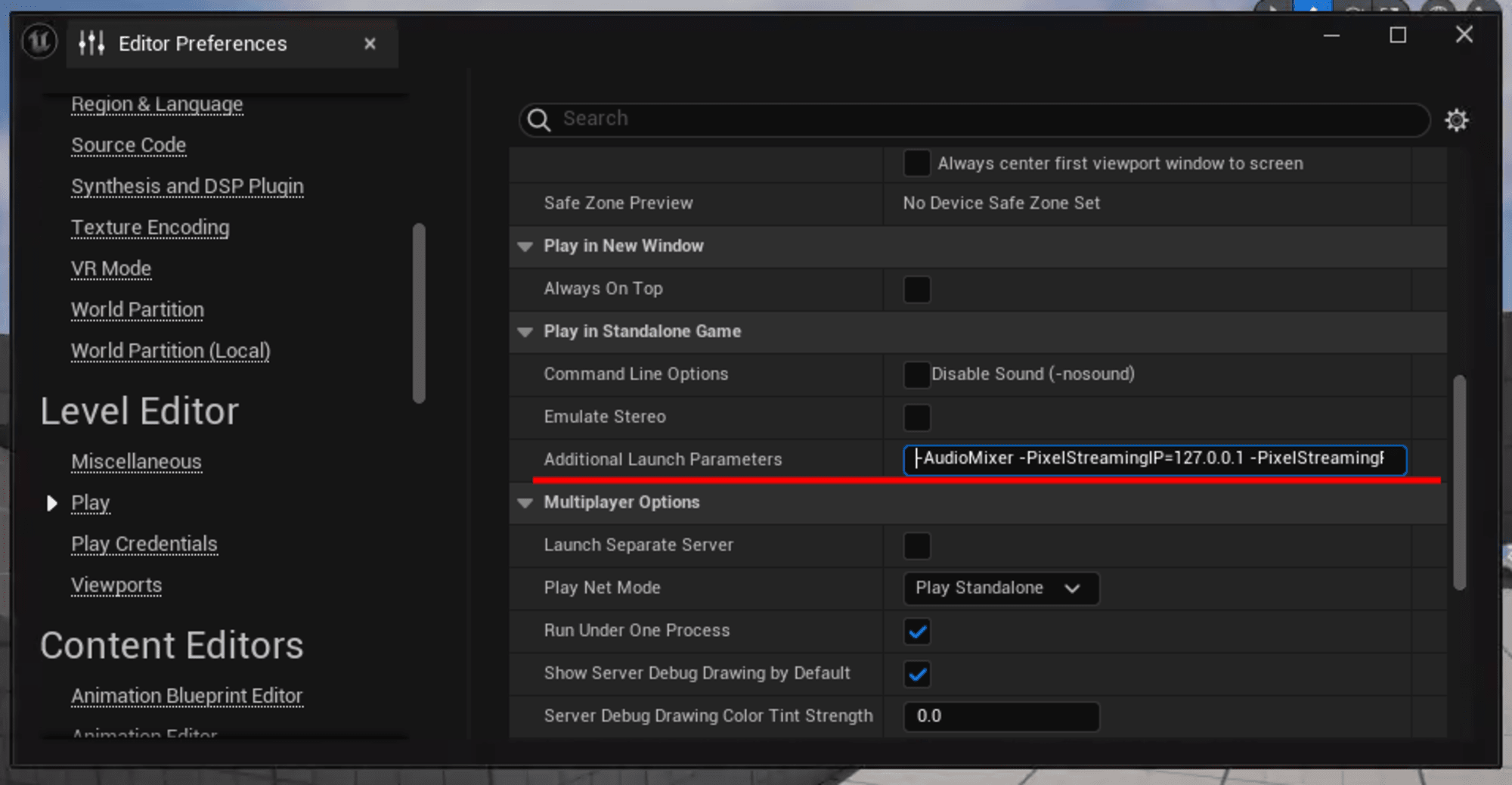
- [Edit] > [Editor Preferences] > [Level Editor] > [Play]カテゴリで、[Additional Launch Parameters]に
"-AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=8888" を入力

3. プロジェクトのパッケージ化
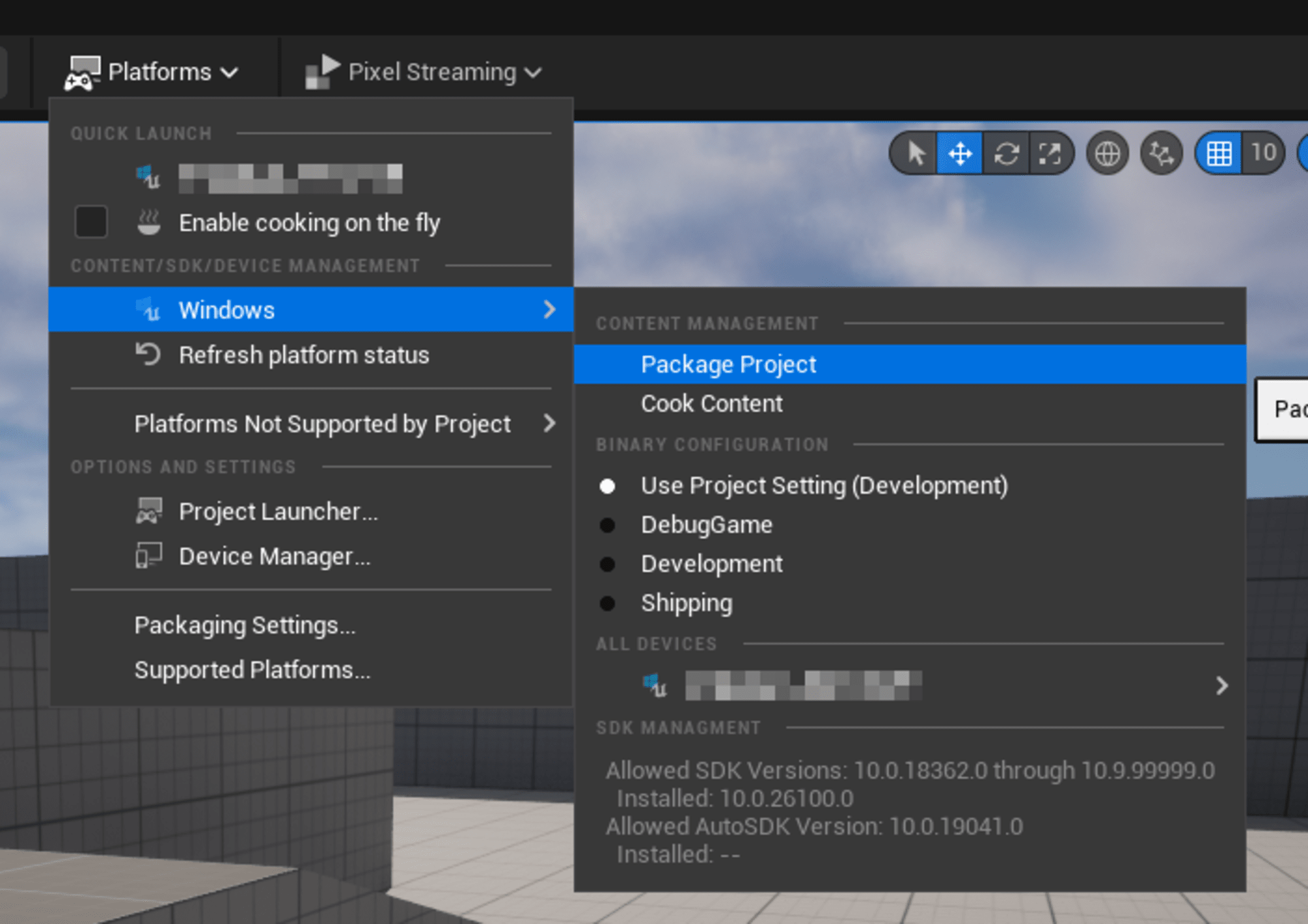
- Unreal Editorで[Platforms] > [windows] > [Package Project]を選択

- 出力先ディレクトリを選択し、パッケージ化を実行
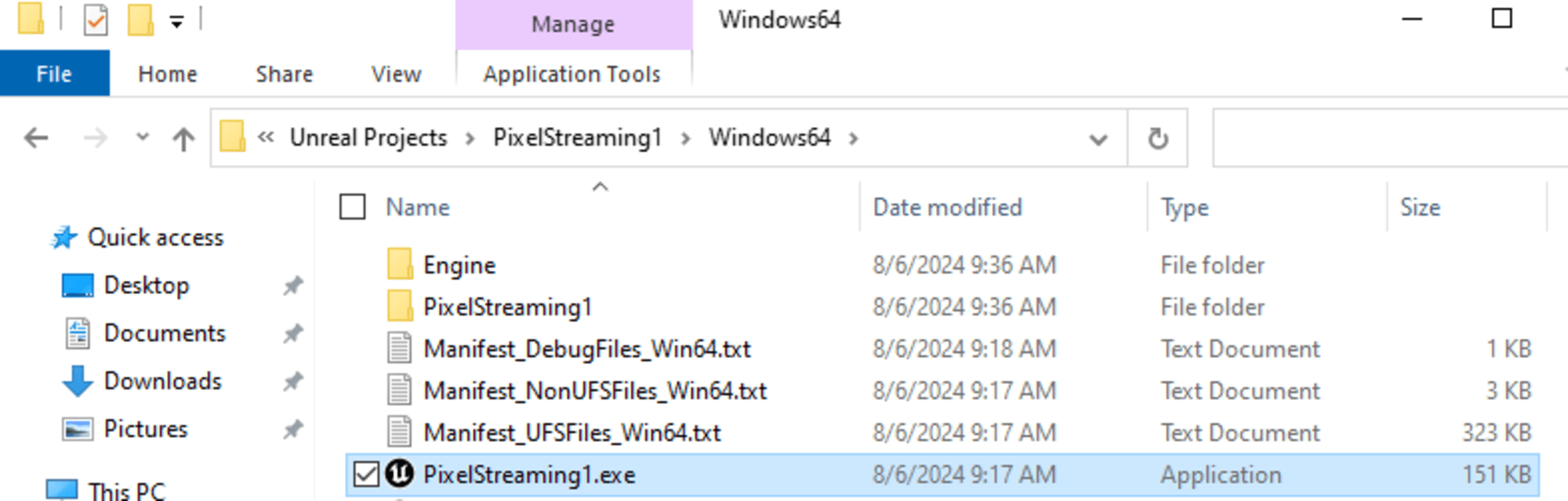
- 出力先ディレクトリにサーバー実行用EXEファイルが生成されていることを確認

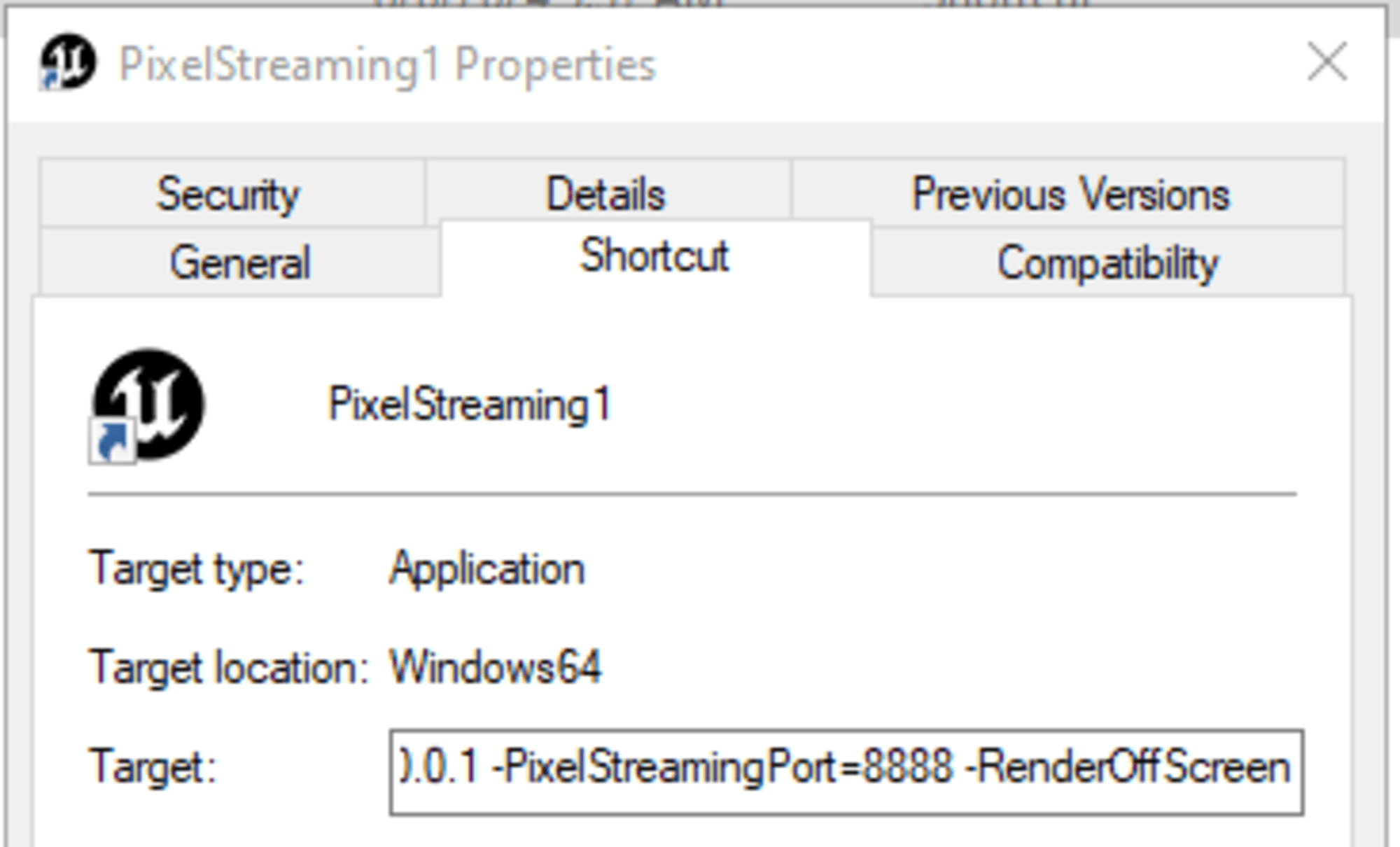
4. 実行ファイルのショートカット作成
- 生成された実行ファイルのショートカットを作成
- ショートカットのターゲットの末尾に "-AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=8888" を追加
5. サーバーの起動を確認
- 先に作成したショートカットをダブルクリックする
- ゲームがプレイできることを確認する
- ショートカットのターゲットの末尾を "-AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=8888 -RenderOffScreen"と"-RenderOffScreen"を追加。これでサーバー実行中の画面が表示されなくなります。

6. Pixel Streamingソースコードの取得
Pixel Streamingによる配信に必要なソースコードはGitHubで配布されています。これらのファイルを使用して環境を構築を進めます。
- GitHubからUnreal Engine 5.4向けPixel Streamingのソースコードを取得
a. Gitコマンドが使用できるよう設定(Git for Windowsをインストールなど)
b. 次のコマンドを実行:
$ git clone --branch UE5.4 https://github.com/EpicGamesExt/PixelStreamingInfrastructure.git"
7. Pixel Streamingサーバーに必要なソフトウェアのインストール
a. 管理者権限つきでコマンドプロンプトを起動
b. 先ほどgit cloneしたPixelStreamingInfrastructureフォルダに移動
c. SignallingWebServer\platform_scripts\cmdフォルダ内のsetup.batファイルを実行し、必要なソフトウェアをインストールします。
8. Pixel Streamingサーバーの起動
a. 管理者権限つきでPowerShellを起動
b. 先ほどgit cloneしたPixelStreamingInfrastructureフォルダに移動
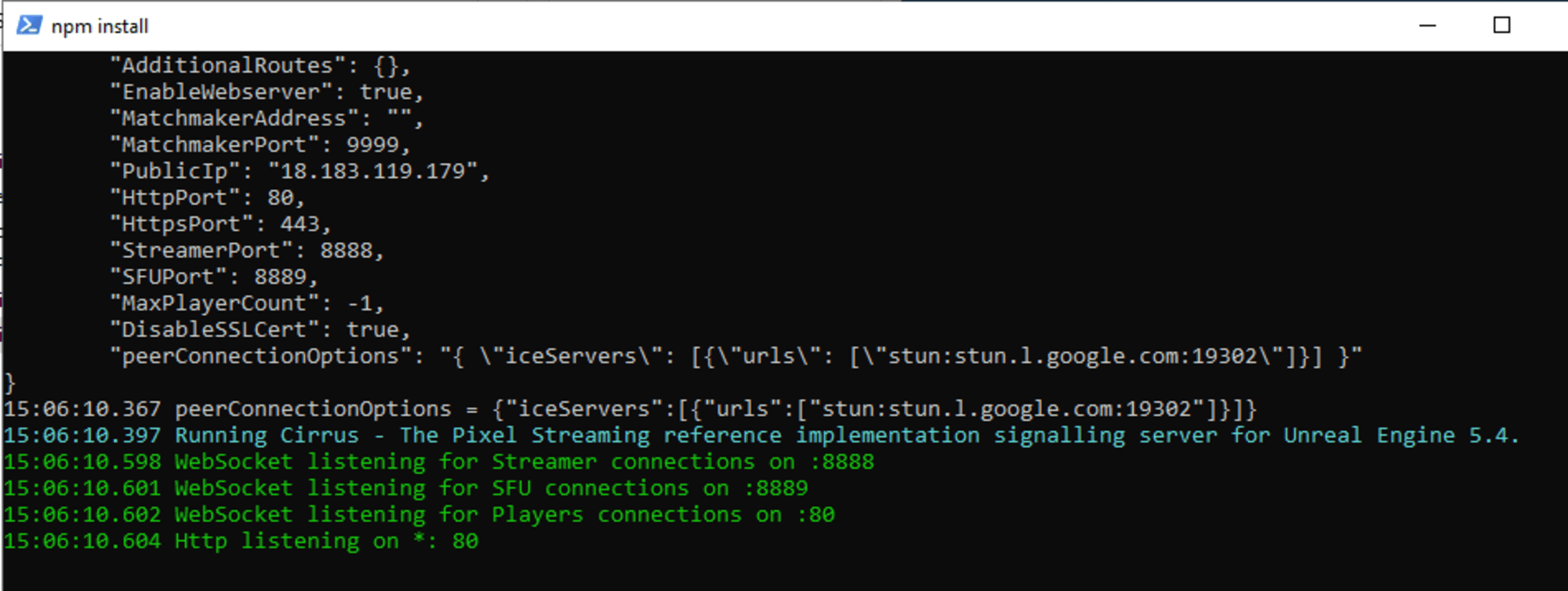
c. SignallingWebServer\platform_scripts\cmdフォルダ内のStart_SignallingServer.ps1ファイルを実行。実行すると次の表示となります。

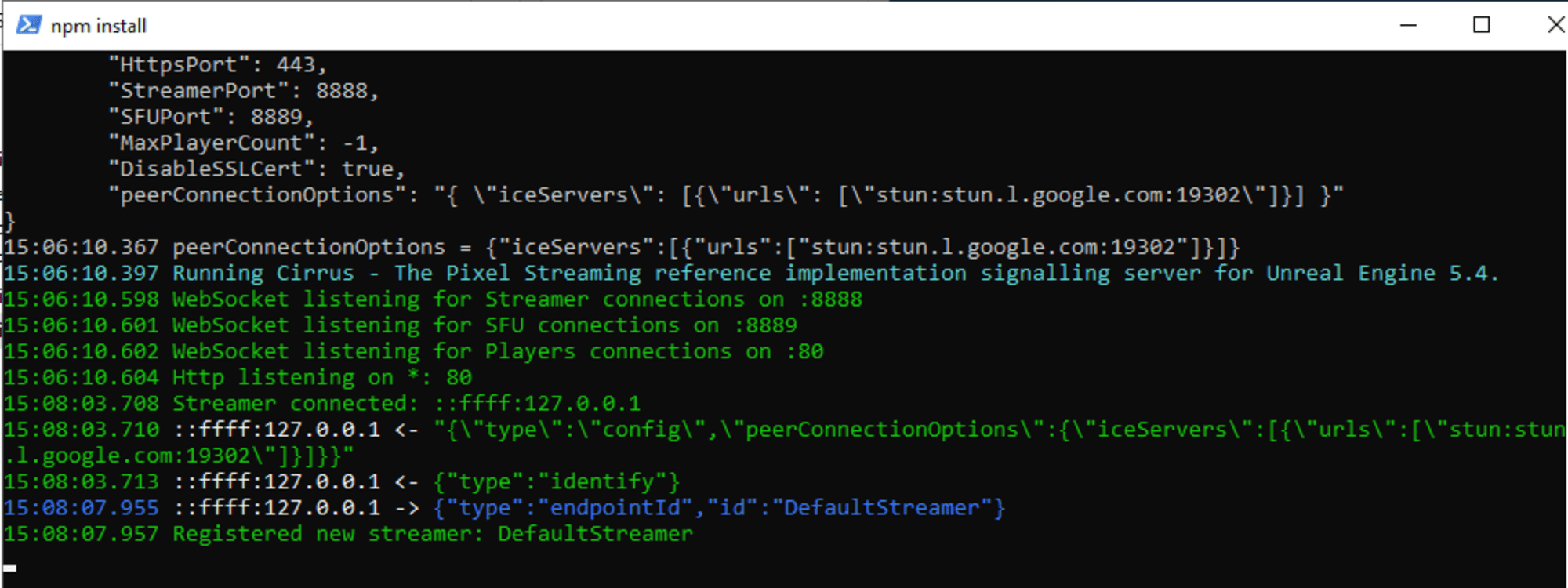
9. Pixel Streamingアプリケーションの起動
- "5. サーバーの起動を確認 "の段階で作成したショートカットを実行します
すると、PowerShellの出力内容が次のように変化します

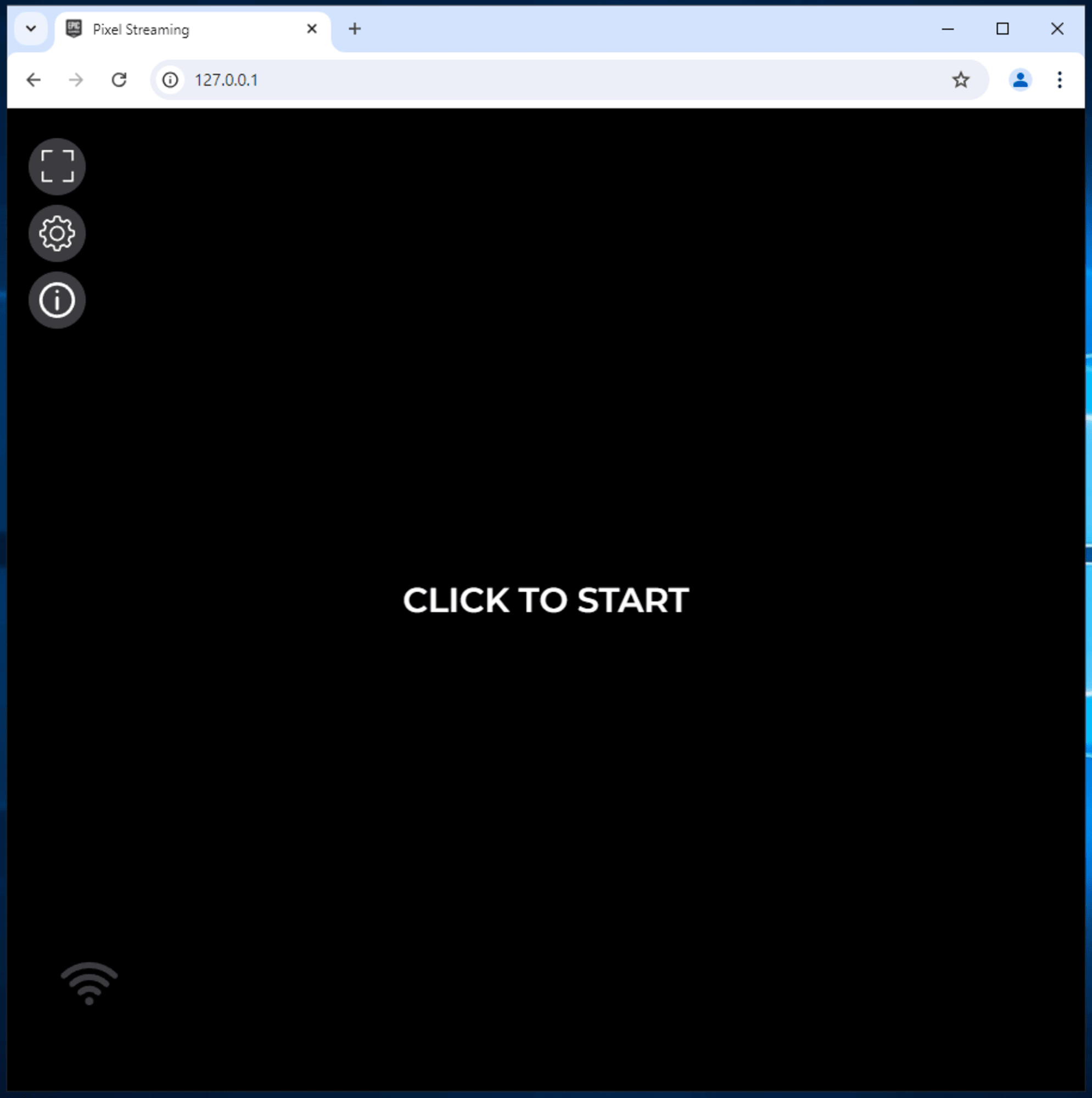
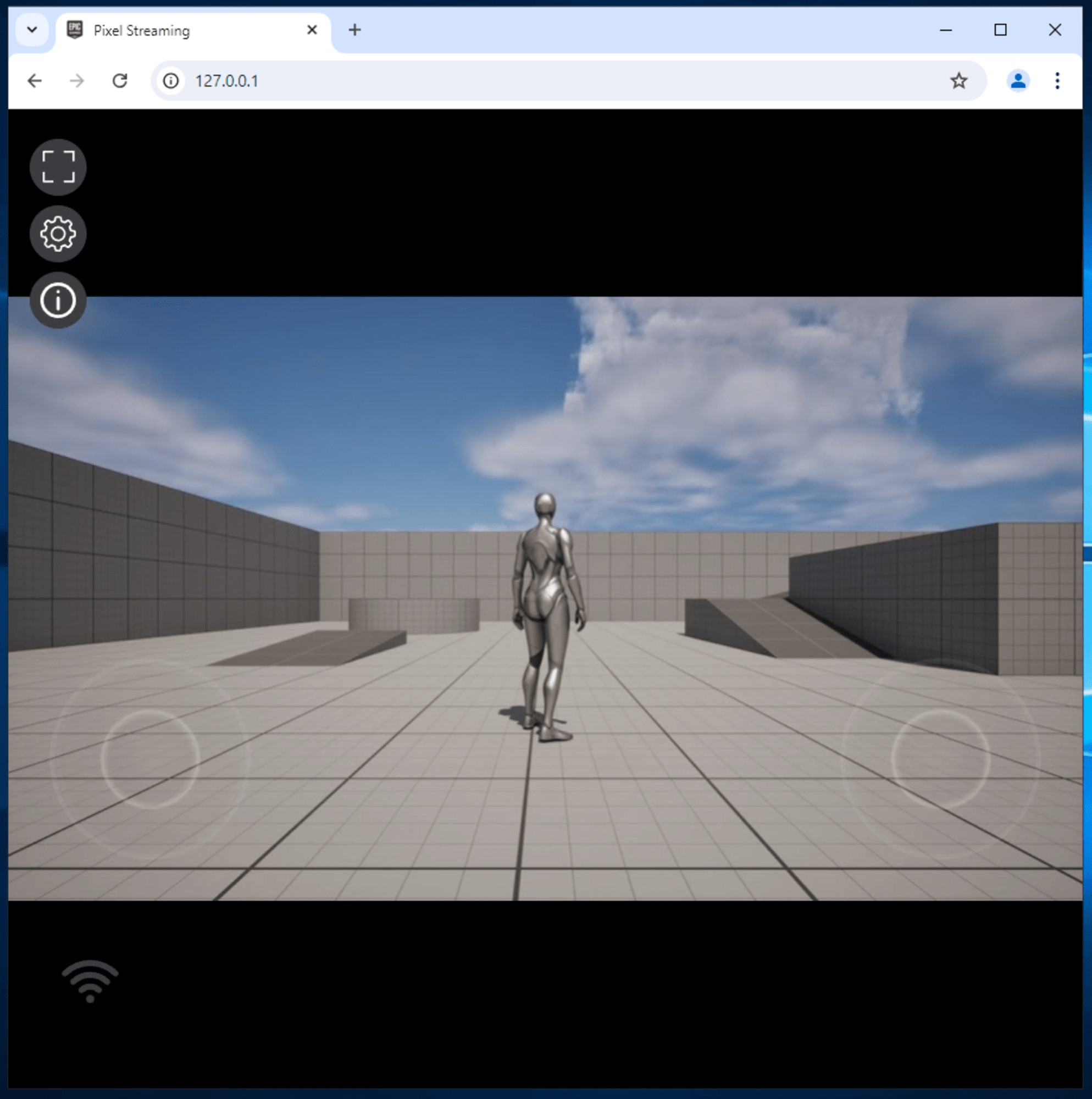
10. ブラウザからPixel Streamingサーバーに接続
a. Chromeなどのブラウザでhttp://127.0.0.1 にアクセスします

b. ブラウザ内をクリックするとゲームプレイが可能になります

まとめ
以上の手順で、Pixel Streamingのプレイ環境が構築できました。今回は手間を最小限に抑えるため、Pixel Streamingのサーバーとブラウザを同一PC上で動作させています。実際にサーバーとして外部に公開する場合は、セキュリティグループの追加設定が必要となりますので、ご注意ください。










